Every now and then we’re introduced to a new way of using Postmatic with other plugins. We love seeing how our users adapt our technology to suit the needs of their sites.
Our recent discovery came to us by way of Lise Galipeau, designer at Gali Designs.
On her own website, Lise has created a series of two optins using some interesting techniques that allowed for her to completely customize the look and feel of each.
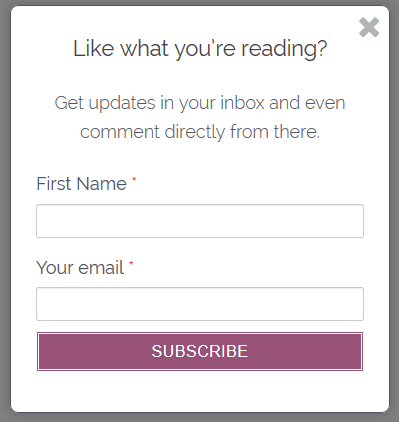
A customized exit intent popup
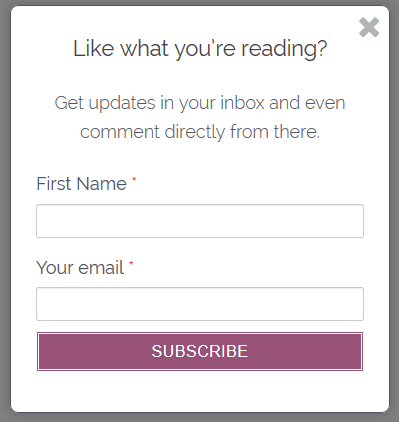
First Lise created a very elegant exit intent popup form using a combination of the Caldera Forms and Popups – WordPress Popup plugins.

How she did it
You need to install the following plugins to make this work (this assumes you already have Postmatic installed):
1. Create the form using Caldera Forms
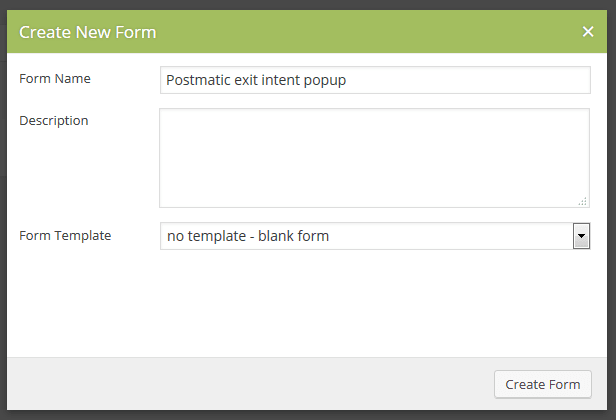
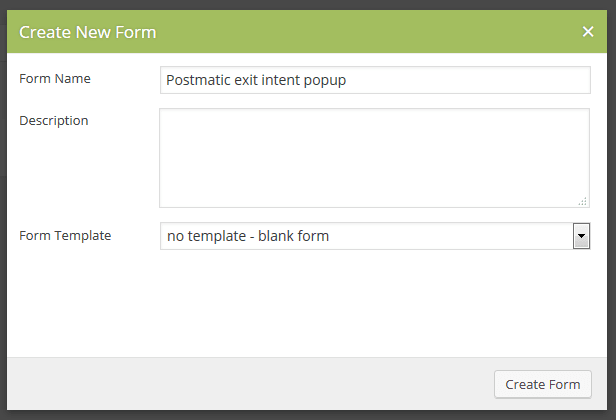
In your WordPress dashboard, go to Caldera Forms > Forms. Click on the New Form button. Complete the Form Name field and leave the Form Template set to no template – blank form. Click on the Create Form button.

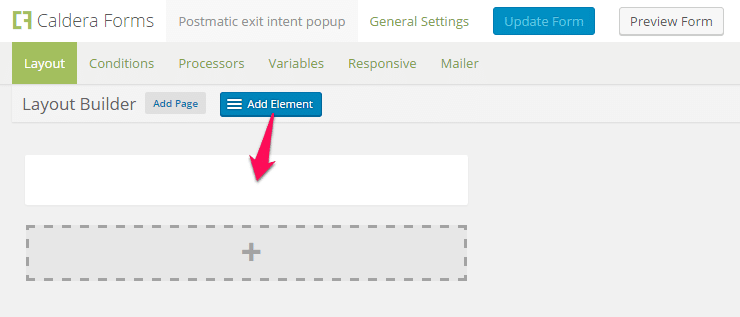
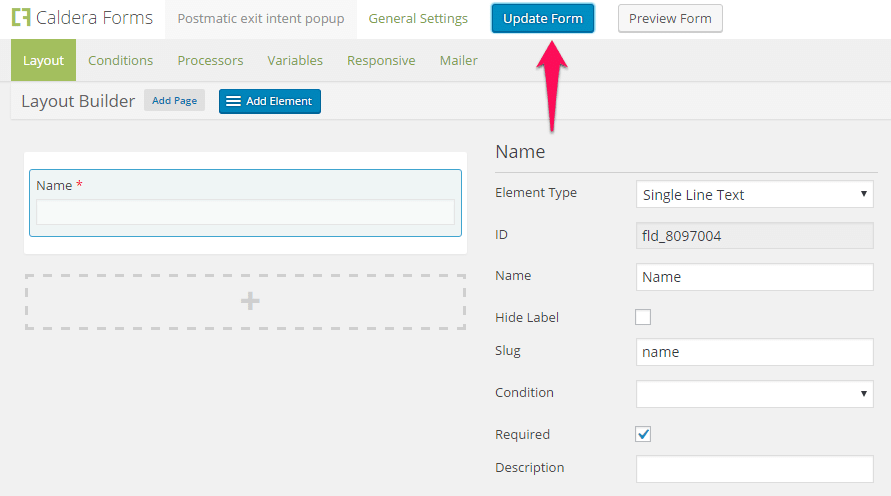
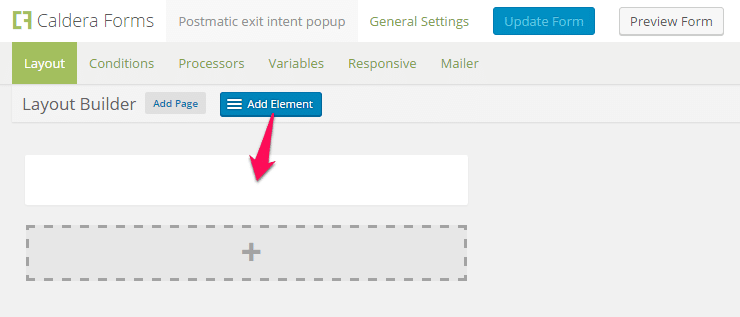
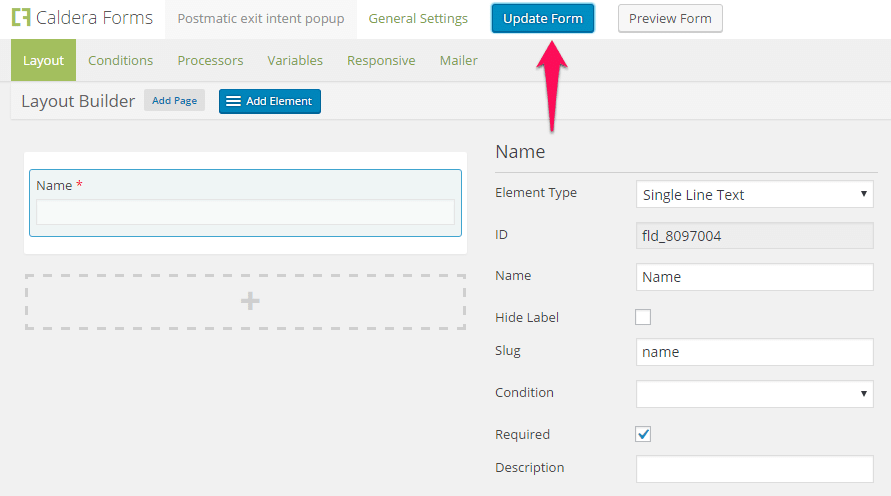
We’ll start by adding a Name field to the form. Drag the blue Add Element button to the white rectangle.

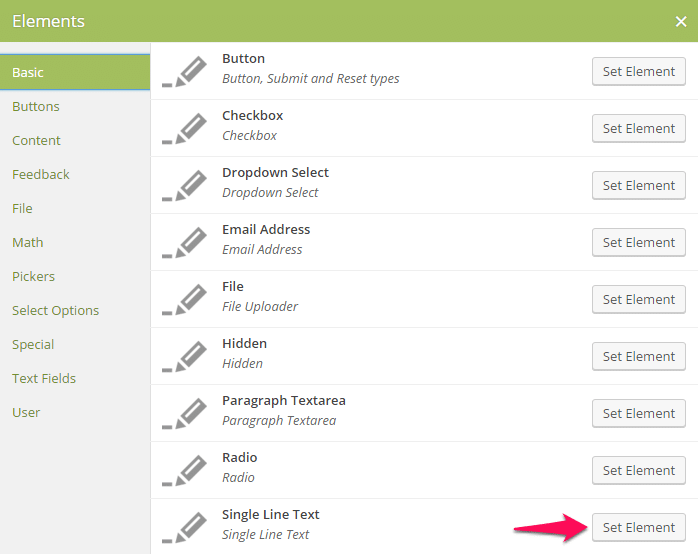
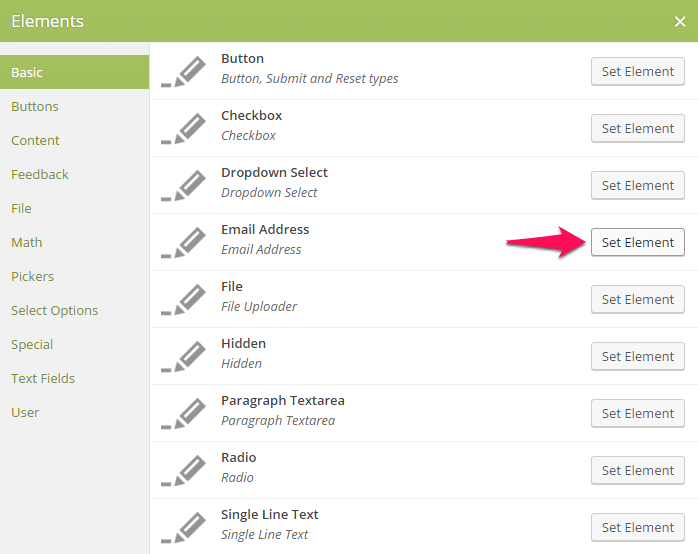
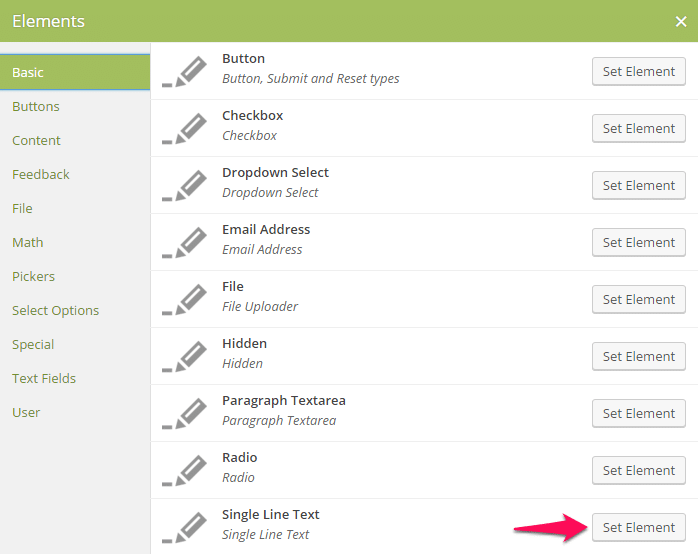
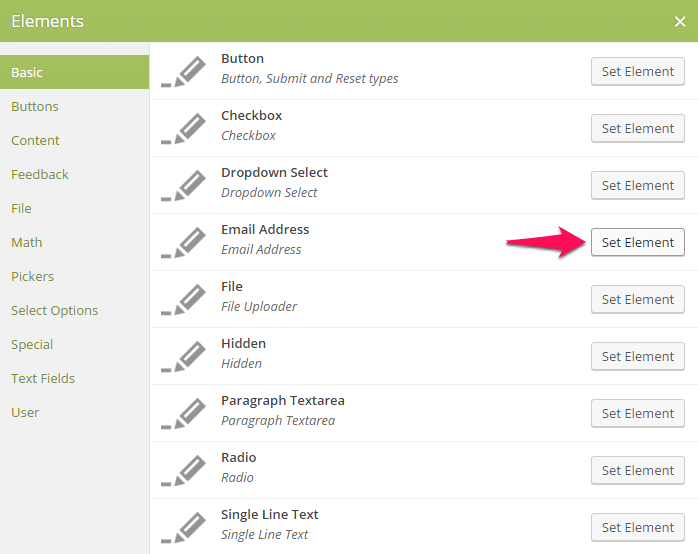
An Elements screen will appear. Click on the Set Element button next to Single Line Text.

Fill out the Name field as show below and check the box next to Required. When you’re done, click on the blue Update Form button.

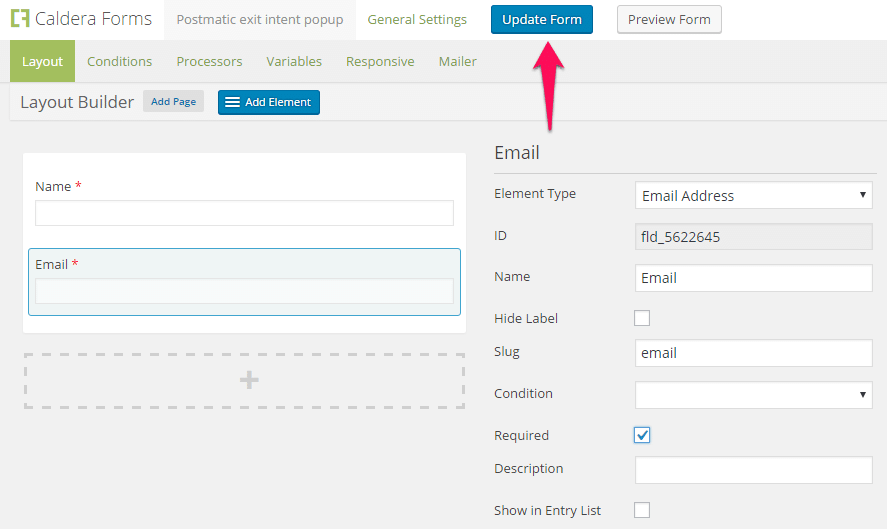
Next, we’ll add an Email address field to the form. Once again, drag the blue Add Element button to the white rectangle.
When the Elements screen appears, click on the Set Element button next to Email Address.

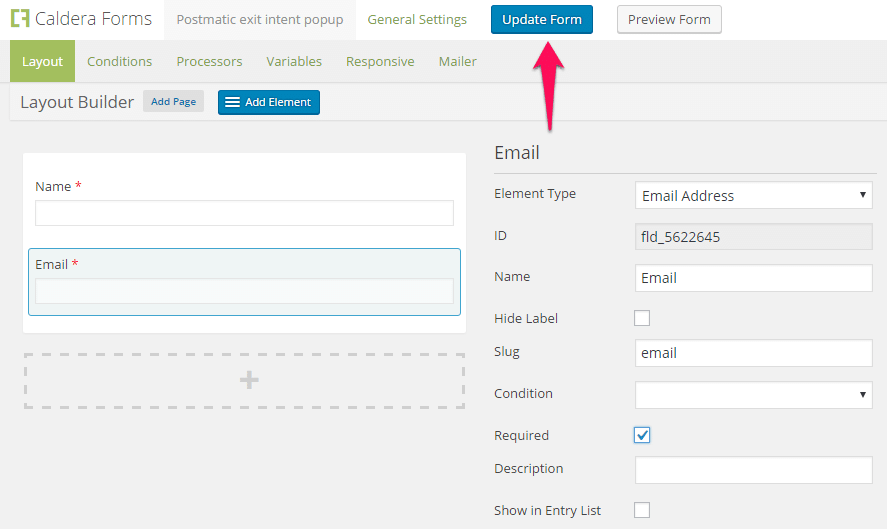
Fill out the Name field as shown below and check the box next to Required. When you’re done, click on the blue Update Form button.

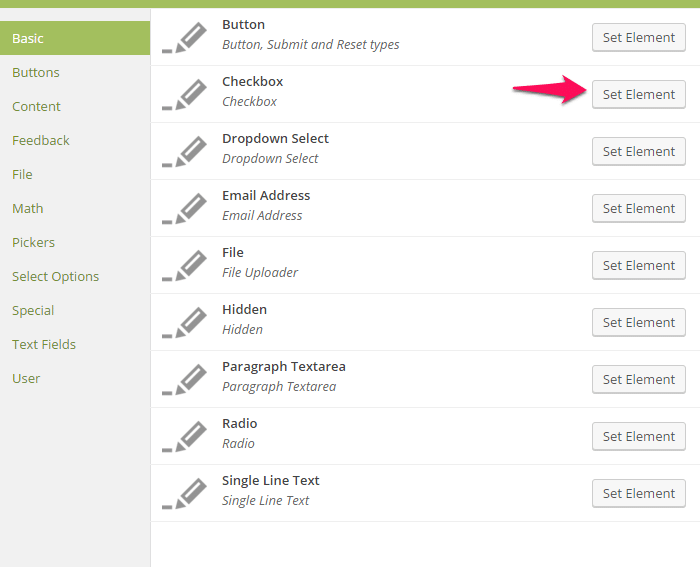
Next, we’ll add a checkbox to the form. Once again, drag the blue Add Element button to the white rectangle.
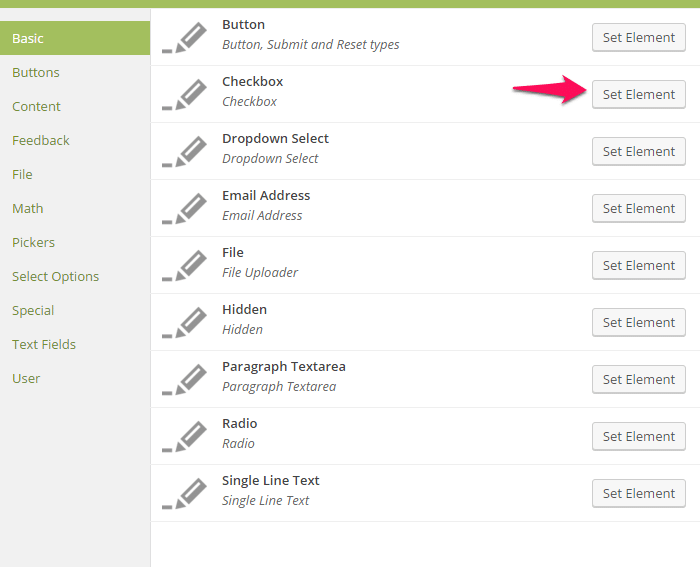
When the Elements screen appears, click on the Set Element button next to Checkbox.

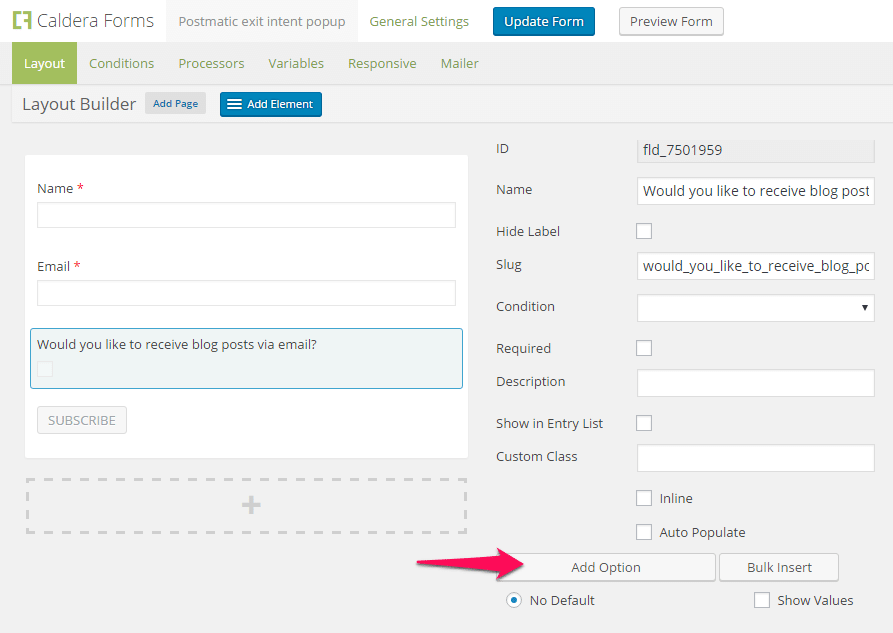
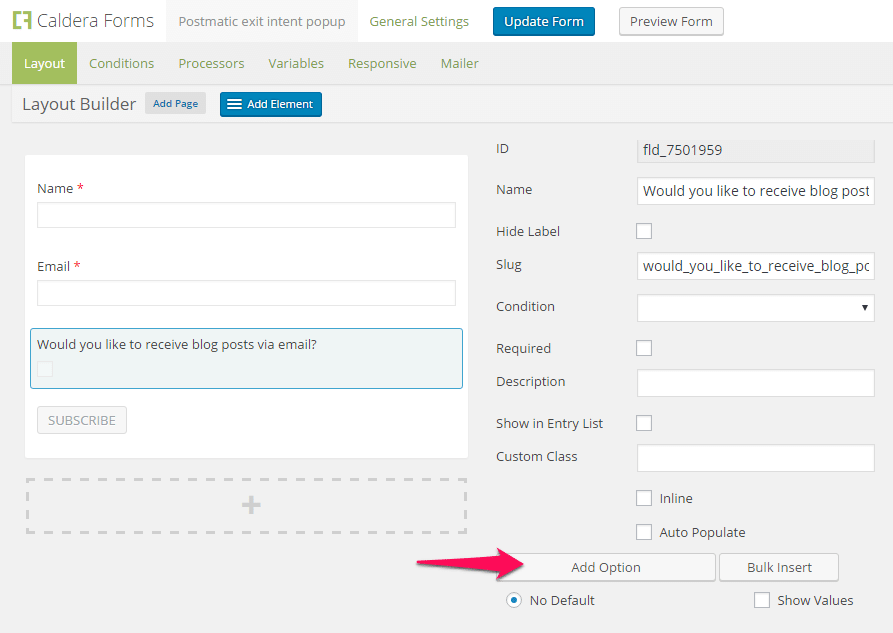
Fill out the Name field with the text you’d like to appear above your checkbox. Click on the Add Option button.

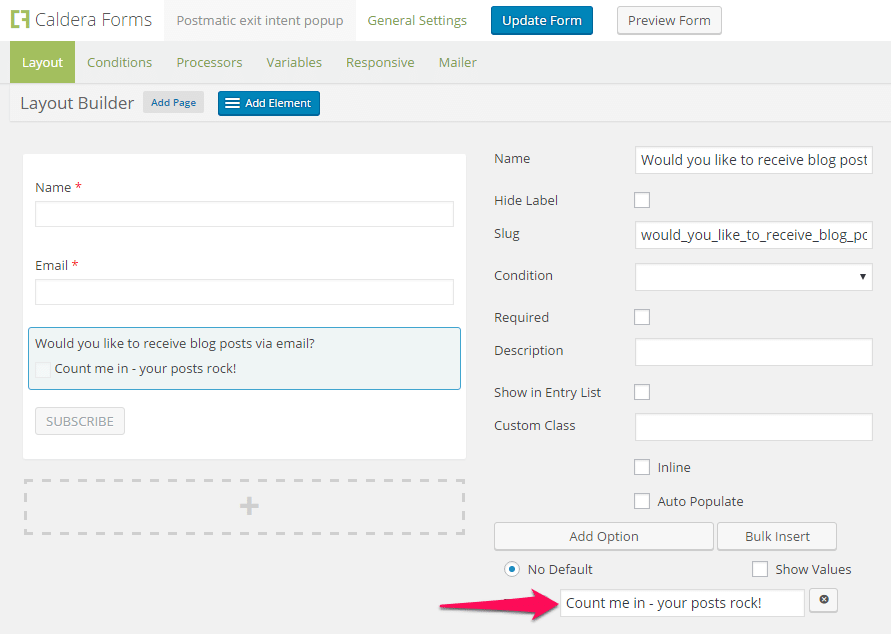
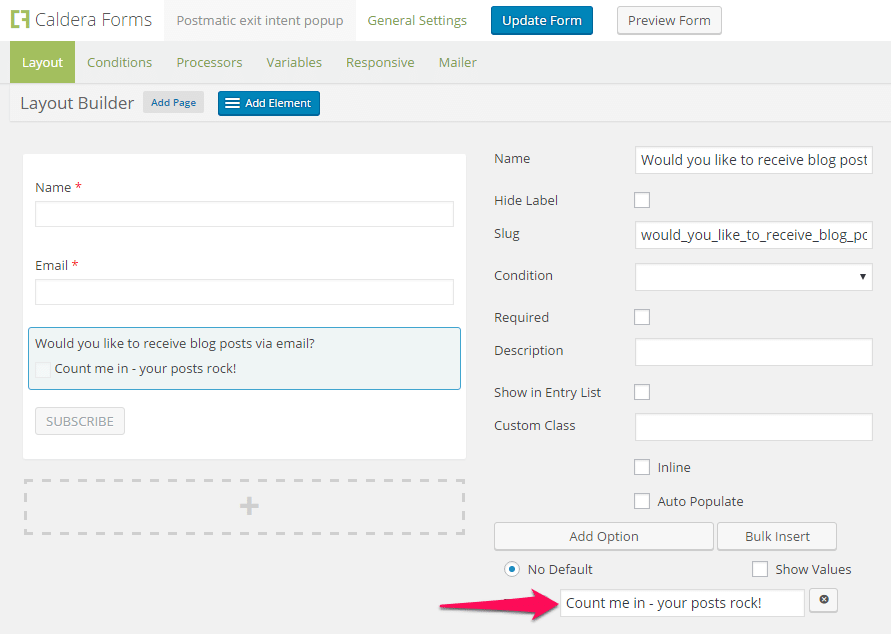
Fill out the new field with the text you’d like to appear next to your checkbox. When you’re done, click on the blue Update Form button.

Lastly, we’ll add a Submit button to the form. Once again, drag the blue Add Element button to the white rectangle.
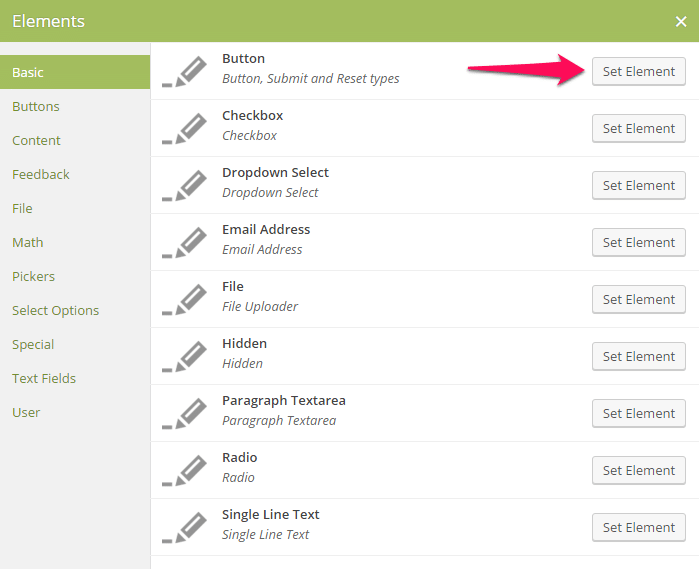
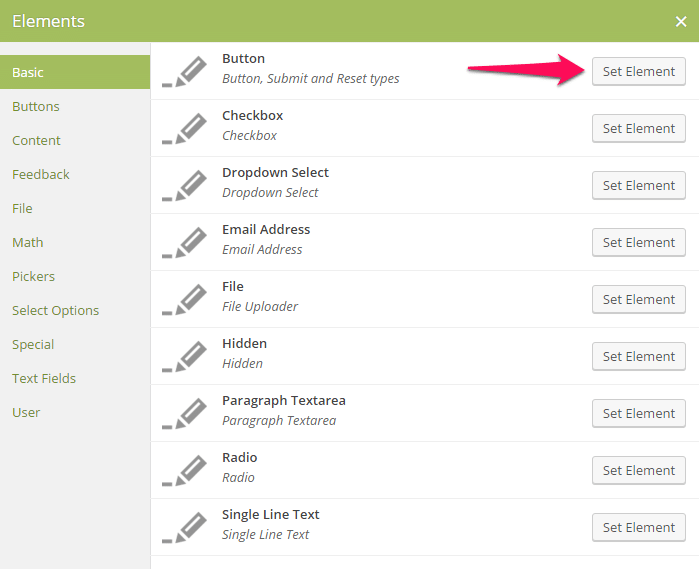
When the Elements screen appears, click on the Set Element button next to Button.

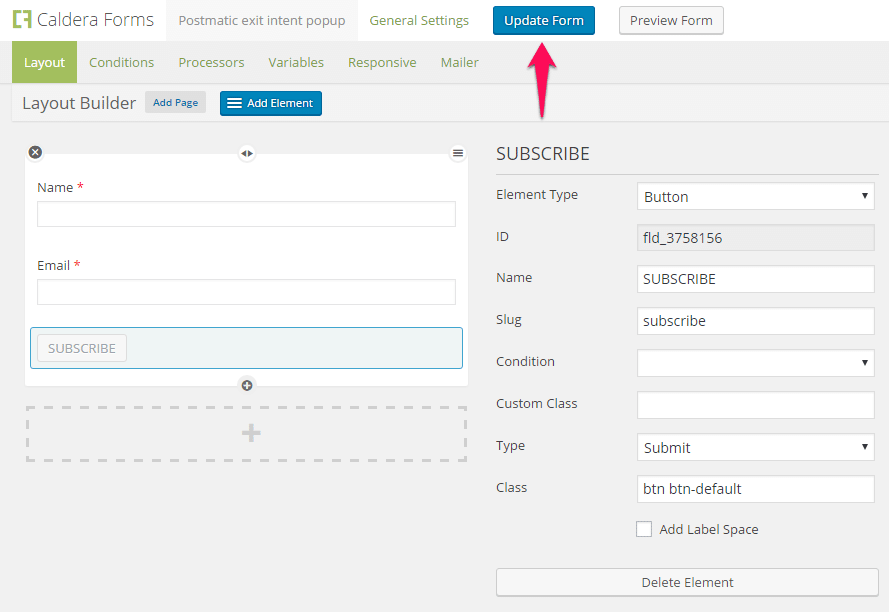
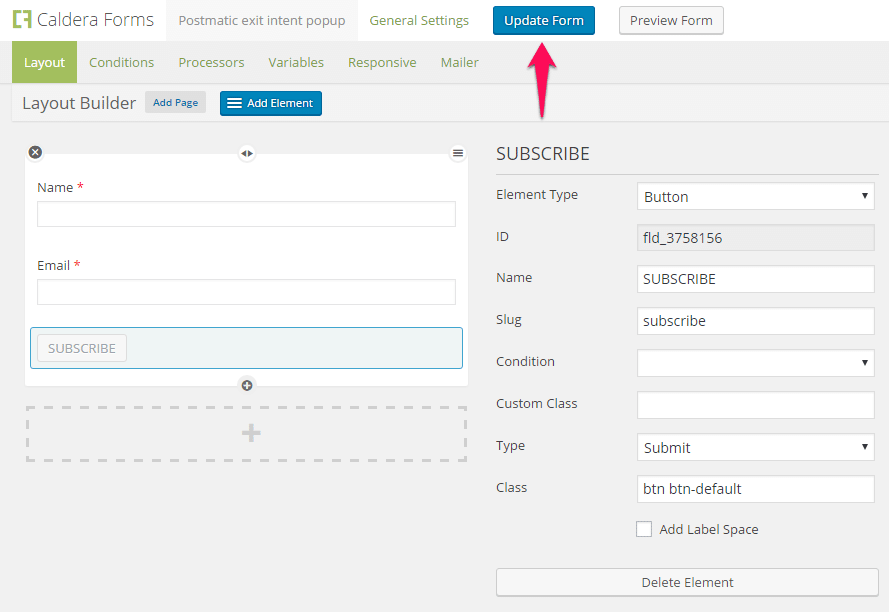
Fill out the Name field as shown below. Click on the blue Update Form button and you’re done!

2. Connect Postmatic and Caldera Forms
Follow the directions in this document to connect Postmatic and Caldera Forms.
3. Create the popup
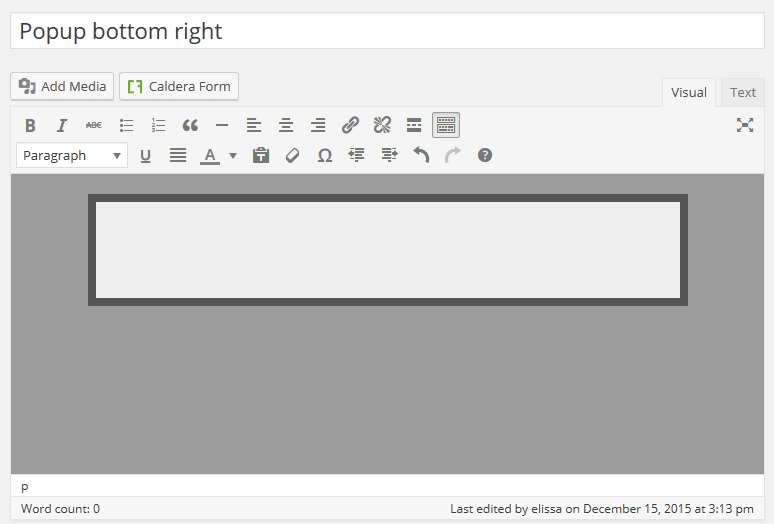
In your WordPress dashboard, go to Popups > Add New. The popup editor will open up and a blank box will appear. To add your text to the popup, click inside the box.

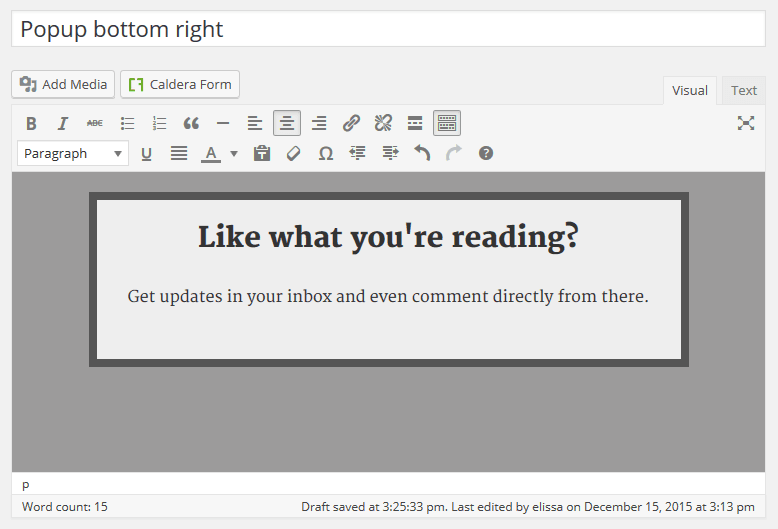
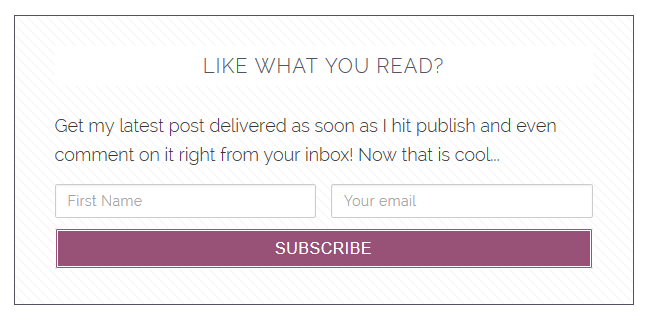
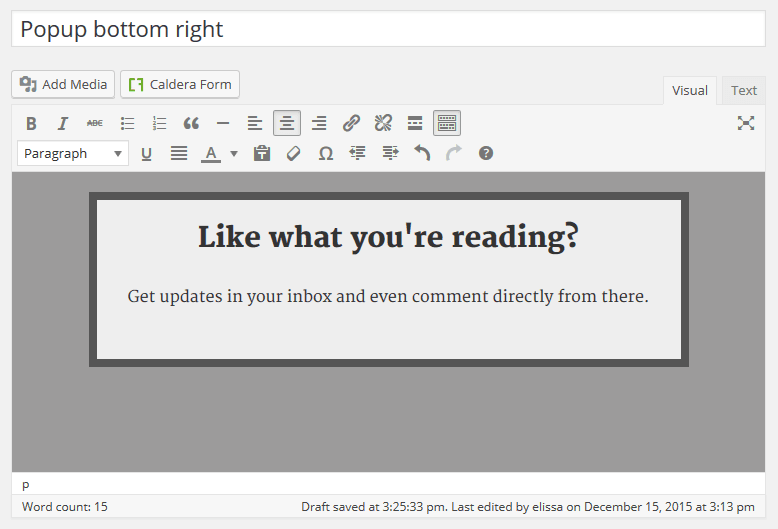
To replicate when Lise did, type the following text inside the box, center it, and then follow the directions in parentheses:
- Like what you’re reading? (highlight this text and select Heading 2 from the style drop-down menu)
- Get updates in your inbox and even comment directly from there. (highlight this text and select paragraph from the style drop-down menu)

With your cursor still in the popup box, click on the Enter key (start a new line of text).
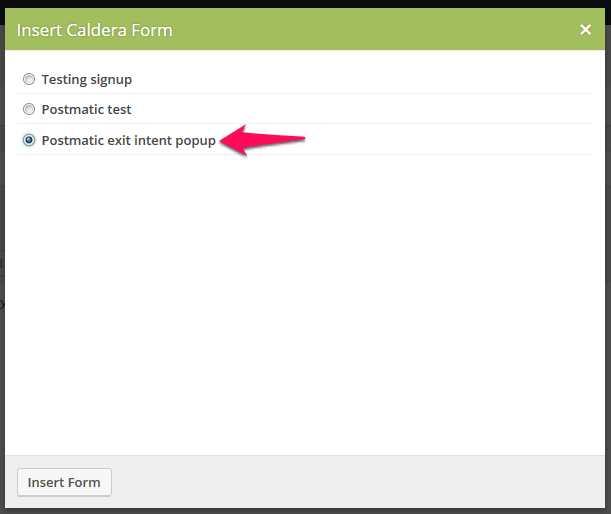
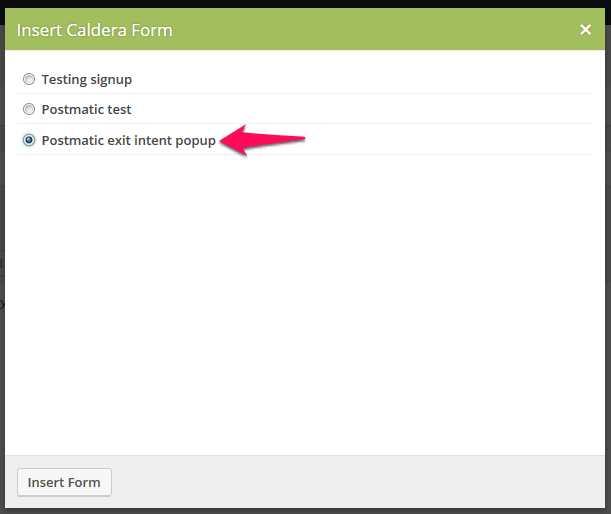
Click on the Caldera Form button. Select your newly-created form and click on the Insert Form button.

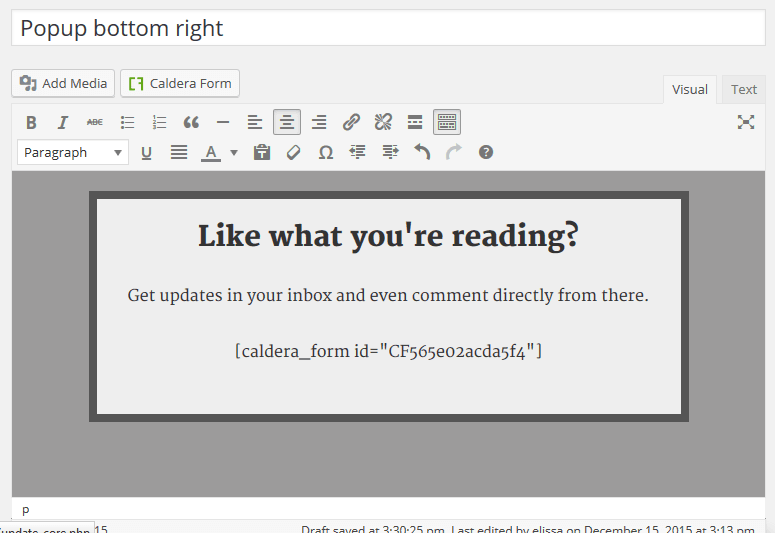
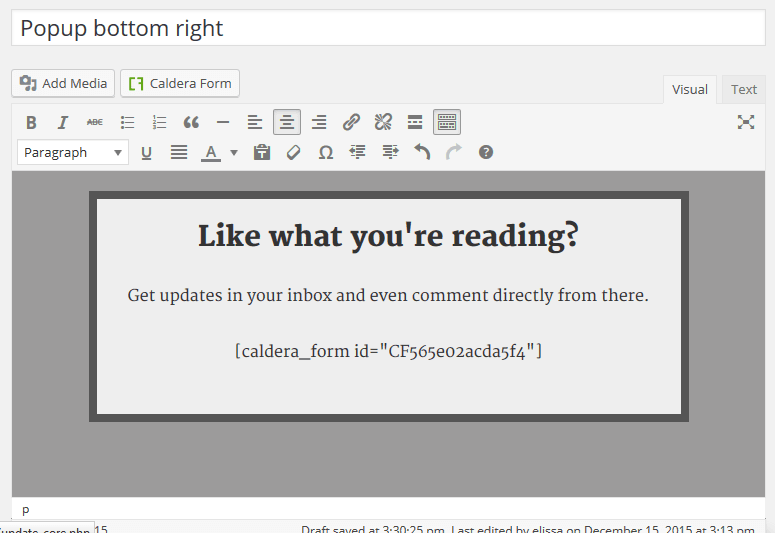
The shortcode for your form should now show up in your editor.

Click on the Publish button.
That’s it – you’re done!
By the way, you could do this with a combination of Gravity Forms and Postmatic for Gravity Forms as well. The process would be nearly the same.
A customized after-the-post optin
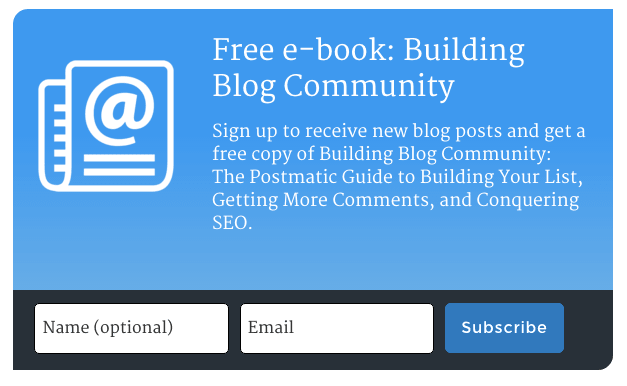
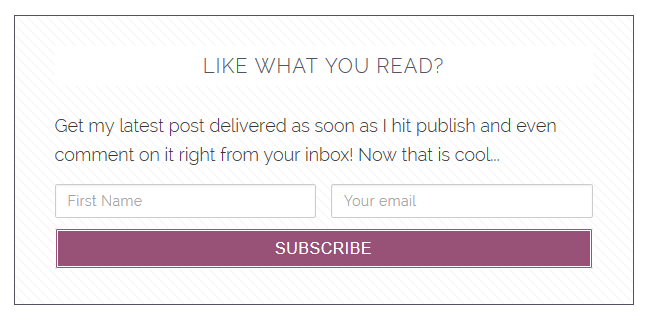
As if that weren’t slick enough, Lise also has a nifty sign up form that appears at the end of each of her blog posts.

How she did it
You need to install the following plugins to make this work (this assumes you already have Postmatic installed):
1. Create the form
Follow the same directions as shown above (or you can use the same form you already created).
2. Connect Postmatic and Caldera Forms
Follow the directions in this document to connect Postmatic and Caldera Forms.
3. Add and configure the after content widget
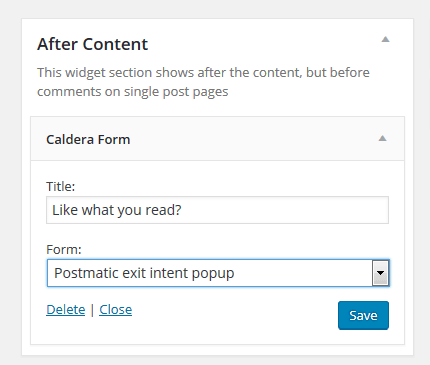
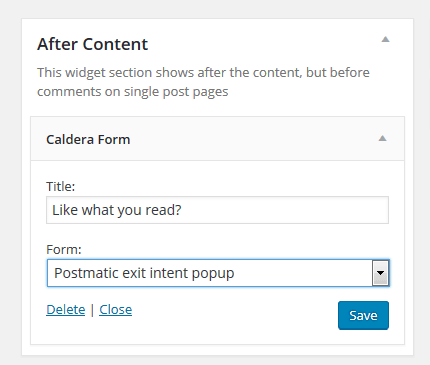
After you have installed the Add Widget After Content plugin, a new After Content box will appear when you go to Appearance > Widgets. Drag the Caldera Form widget into the box.
Complete the Title field and select your Form from the drop-down menu. In this example, we are using the same form that we used in the popup example above. Click on the Save button.

That’s it – you’re done!
The new optin will show at the bottom of all posts.
Lise has hit onto a nice idea with these optins: with the Caldera Forms and Gravity Forms integrations in place it’s possible to put optins just about anywhere on your site. Widgets. Posts. Pages. Footers, or headers. It’s a nice coming together of a lot of WordPress technology. Many thanks to her for showing us how it was done.
If you have an interesting way to gather Postmatic subscribers on your site please let us know. Use the comments….